Scale Modes
About Scale Modes
Scale Modes allow users to apply scaling preferences to visuals, which enables scaling up and/or down when changing the size of the browser window, or when changing the size of the canvas/page by customizing the workspace.
By default, the Scale Down Only option is applied to visuals, but this can be changed from the Scale Mode menu. If No Scale is selected, the visual's bounding box will be scaled up and down according to page size, but the visualization itself will not be scaled up or down. It's components (font, cells, segments, etc) will remain the same size, regardless of the size of the bounding box.
To access the Scale Mode menu:
- Right click on the visual, and navigate to Scale Mode
- Open the Component Ribbon, click on a visual to enable the Component functions, and click the scale Mode menu from the ribbon
Select one of the following options:
- No Scale: no scaling preferences will be applied
- Scale Up & Down: the visual will be scaled up when the page size is increased, and down when the page size is decreased
- Scale Down Only: the visual will be scaled down when the canvas size is decreased
- Scale to Fit: the visual will be scaled to fit within the bounding box, weather to size of the bounding box is increased or decreased
Examples
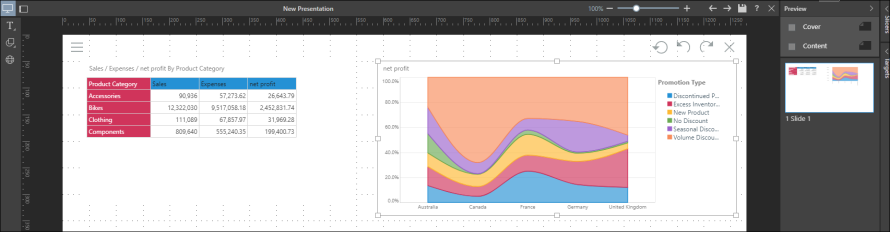
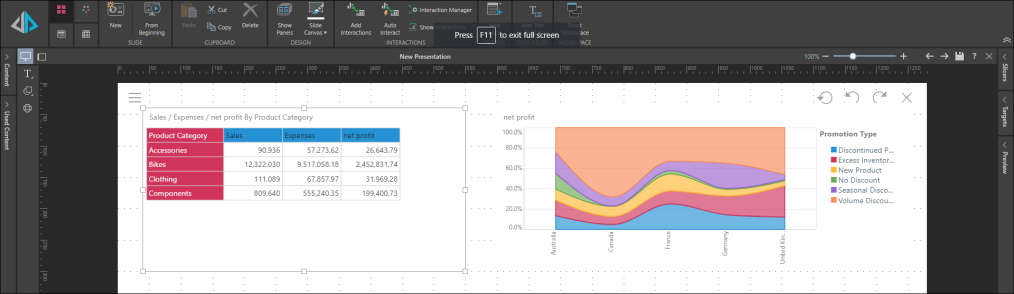
Here, No Scale was selected for both visuals.

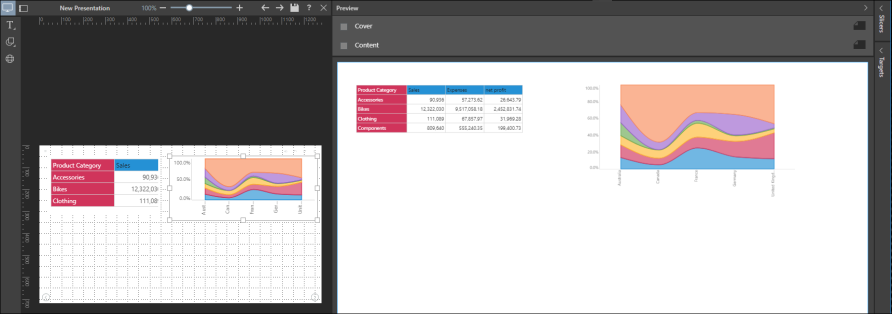
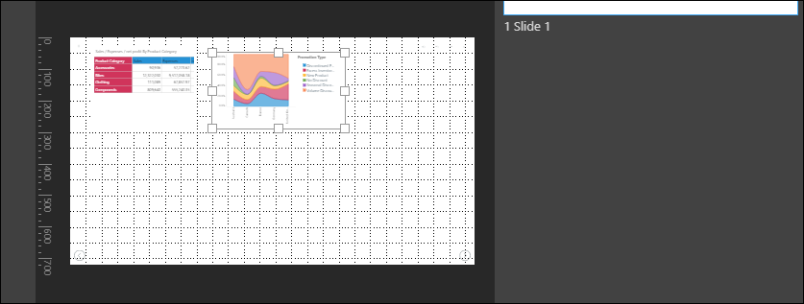
When the workspace is customized to increase the size of the Preview panel, the canvas decreases in size. The bounding boxes decrease in proportion to the size of the canvas, but the visualizations do not.

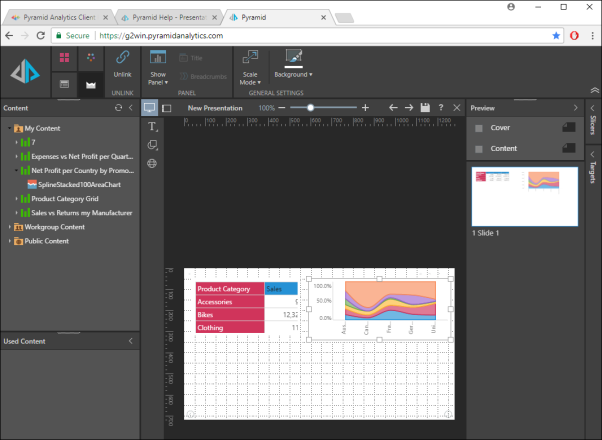
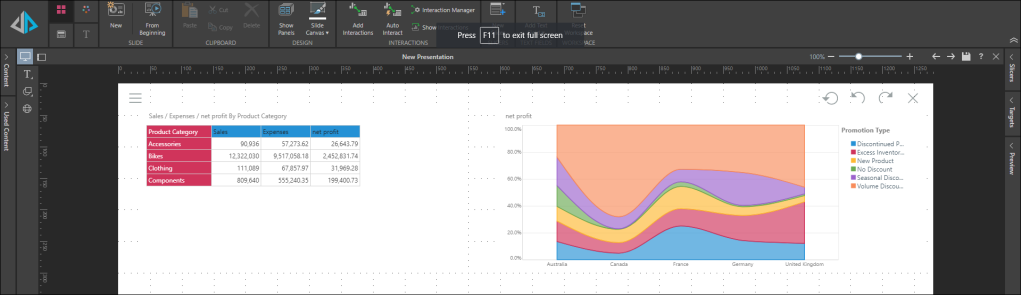
The same occurs when the browser window is shrunk:


Although the workspace panels are minimized and the browser is in full screen mode, the visuals are not scaled up.

When the canvas or browser is shrunk, the visuals are scaled down accordingly.

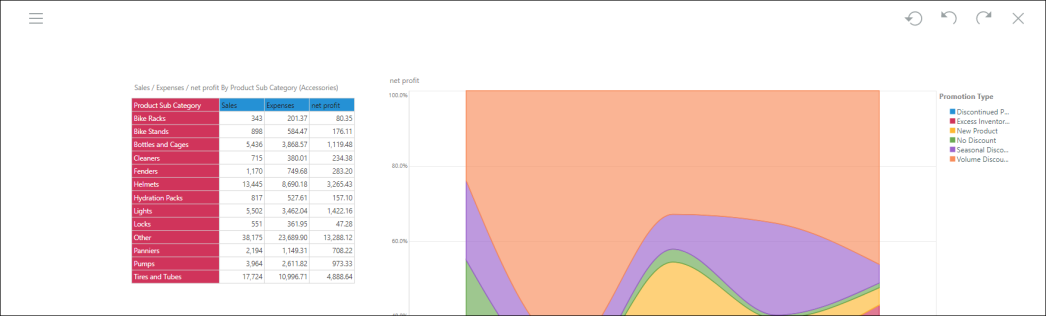
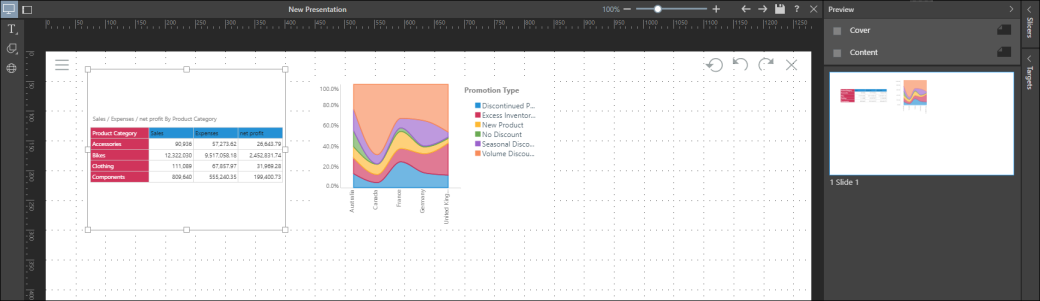
The visualization is scaled to fit within the bounding box, whether the size of the bounding box is changed, or the size of the canvas/browser.

Visuals will also be scaled to fit in run time. Here, drill down was applied to the Accessories category in the grid. The grid is scaled to fit the bounding box (rather than a scroll bar being added):